Hướng dẫn cài đặt IDE soạn thảo code Sublime Text 3 bên trên Windows, mac
OS, Ubuntu, setup các gói mở rộng cho Sublime Text
Giới thiệu Sublime Text (3)
Sublime Text là 1 trong những IDE biên soạn thảo code đang nền tảng,đây là ứng dụng dạng shareware (dùng demo miễn phí) cùng với một Python API.Sublime hỗ trợ nhiều ngôn từ lập trình và ngôn từ đánh dẫu (HTML, XML...), theo đó là không hề ít tính năng được cấp dưỡng bởi các plugin.
Bạn đang xem: Hướng dẫn sử dụng sublime text 3

Một số nhân tài của Sublime
Sublime Text được giới thiệu từ năm 2008, viết bởi C++ cùng Python. Phiên bạn dạng Sublime Text 2 giới thiệu năm 2013 với phiên phiên bản Sublime Text reviews năm 2017 với các tính năng như:
Dễ dàng điều nhắm tới các file, cam kết hiệu, hay các dòng với khả năng Goto Anything (nhấn Ctrl + p hoặc Cmd + P).
Tính năng Command palette (Ctrl + Shift + phường hoặc Cmd + Shift +P), được thực hiện để nhanh lẹ truy cập những tính năng tự bàn phím
Hỗ trợ biên soạn thảo tương tác với nhiều vùng chọn, thiết lập các thuộc tính mang lại dự án, tùy chọn tùy chỉnh cấu hình thông qua file cấu hình JSON và cuối cùng Sublime chạy đa căn nguyên (mac
OS, Windows, Linux)
Cài đặt Sublime Text trên Windows, mac
OS, Ubuntu
Nói phổ biến dù cài ném lên nền tảng nào chúng ta đều rất có thể tải về với càiđặt theo phía dẫn tại: https://www.sublimetext.com/3, sau khi tải về bạn cũng có thể cài đặt bằng phương pháp chạy file setup và làm theo hướng dẫn của nó.
Ngoài ra bạn cũng có thể cài đặt bởi cách:
Cài đặt Sublime bên trên mac
OS
Có thể áp dụng brew để tải đặt:
brew cask install sublime-textCài để Sublime trên Ubuntu
wget -q
O - https://download.sublimetext.com/sublimehq-pub.gpg | sudo apt-key add -sudo apt-get install apt-transport-httpsecho "deb https://download.sublimetext.com/ apt/stable/" | sudo tee /etc/apt/sources.list.d/sublime-text.listsudo apt-get updatesudo apt-get install sublime-textTải và thiết lập Sublime Text trên Windows bởi Win
Get
Trên Windows giả dụ có sử dụng chương trình làm chủ gói Win
Get thì gồm thểtải về vài thiết đặt Sublime bởi lệnh
winget install Sublime
HQ.Sublime
Text
Cấu hình và áp dụng Sublime
Sau khi thiết lập Sublime, bạn cũng có thể mở thư mục chứa code của dự án mã nguồnra và bắt đầu biên tập code.Sau đó là một số thiết lập, thiết đặt thêm để làm việc với Sublime
Cài đặt Package Control cho Sublime
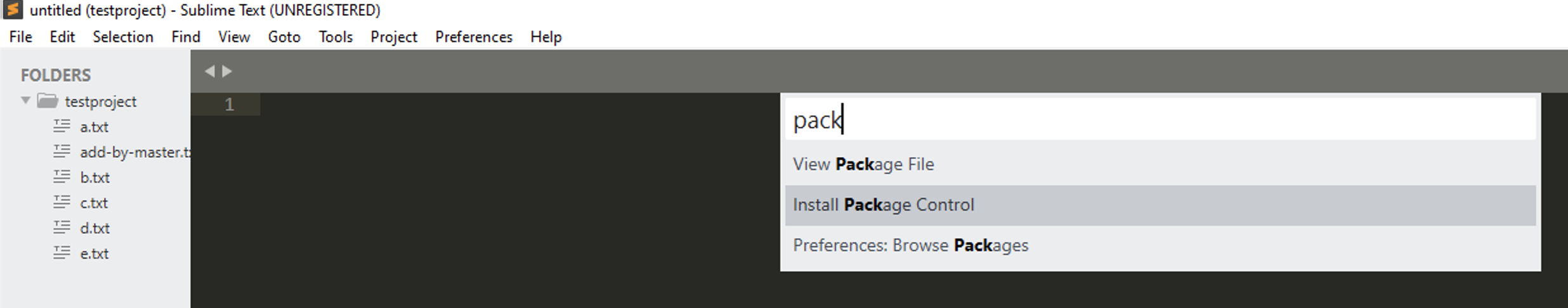
Package Control là trình cai quản gói cho Sublime, trải qua nó có thể càiđặt chế tạo Sublime những thành phần, để thiết đặt hãy mở Command Palettes (Menu Tool) hoặc dấn phím CTRL + Shift + p. Hoặc Cmd + Shifp + phường (mac
OS), gõ vào pack và chọn mục Install Package Control

Cài đặt các phần không ngừng mở rộng vào Sublime
Sau khi gồm Package Control, bạn cũng có thể dùng nó để thiết lập thêm vào Sublime cácthành phần không ngừng mở rộng mong muốn, tùy ở trong vào ngôn ngữ cũng giống như nhu mong về những côngcụ bạn cần dùng.
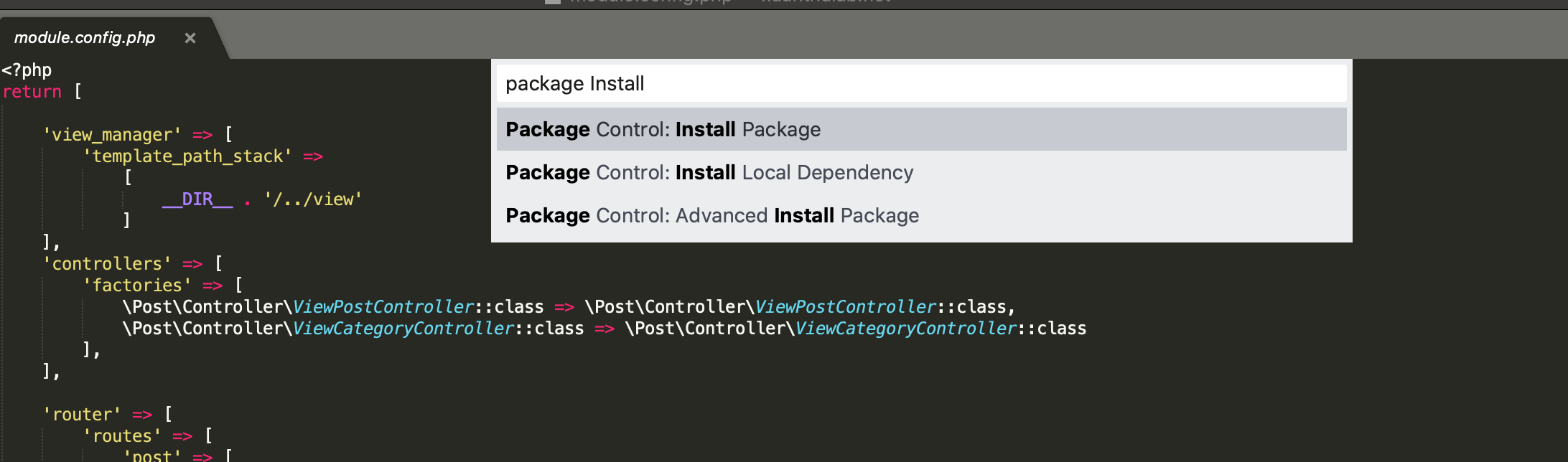
Để thiết lập gói mở rộng bạn vào Command Palettes bằng cách gõ CTRL + Shift + p hoặc Cmd + Shifp + P, kế tiếp chọn mục Package Control: Install Package

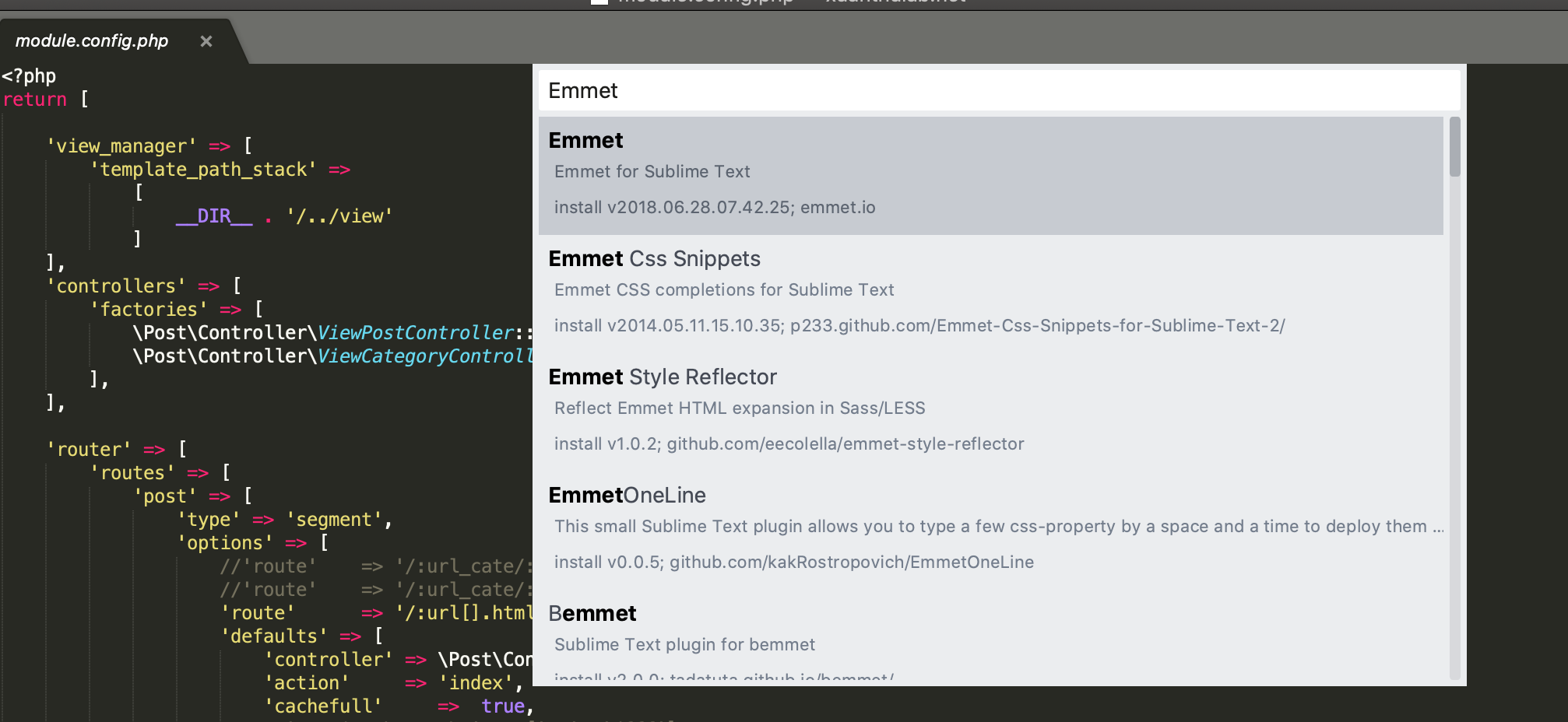
Sau kia một bối cảnh đổ xuống, để chúng ta có thể tìm kiếm cùng chọn thiết lập các góimong muốn, như hình là tìm kiếm gói Emmet

Sau đây là một số gói mà chúng ta có thể tham khảo để thiết lập đặt, thông tin vềcác package rất có thể tìm rất đầy đủ tại https://packagecontrol.io/
Alignmenthttps://packagecontrol.io/packages/Alignment
Cho phép căn trực tiếp đoạn code được lựa chọn. Sử dụng bằng cách chọn code,rồi thừa nhận Ctrl + alternative text + A hoặc bên trên mac
OS Cmd + Ctrl + A

TrailingSpaces https://packagecontrol.io/packages/Trailing
Spaces
Gói này có thể chấp nhận được bạn quan liêu sát thuận lợi các khoảng trắng với xóa nó. Sau khi cài đặt nó có menu lệnh: Edit > Trailing Space để các bạn chọn để highlight những khoảng white cuối các dòng, hoàn toàn có thể chọn nhằm xóa nó
SublimeLinter-phplint https://packagecontrol.io/packages/Sublime
Linter-phplint
Giúp khám nghiệm lỗi cú pháp PHP
Emmet https://packagecontrol.io/packages/Emmet
Hỗ trợ auto điền ngôn từ khi gõ, thừa nhận Tab để hoàn chỉnh. Lấy ví dụ gõ phpi dìm Tab vẫn hoàn chỉnh tác dụng là phpinfo()
BracketHighlighter https://packagecontrol.io/packages/Bracket
Highlighter
Giúp khắc ghi dễ dàng phân biệt các khối lệnh , (), <> ...
Ngoài ra các bạn cũng có thể tham khảo những gói
JSHint gợi ý, kiểm soát cú pháp Javascript AutoFile
Name nhấn Ctrl + Space ở links href để liệt kê và chọn các file Materialized CSS Snippets chủng loại code CSS Material Standard Format định dạng code chuẩn CSS truyền thông media Query Snippets code mẫu CSS Terminal cửa sổ terminal Git tích hòa hợp Git HTMLAttributes ở trong tính HTML j
Query cung cấp các công dụng về gợi nhắc j
Query Sass cung cấp viết mã Sass HTML-CSS-JS Prettify
Phím tắt Sublime Text (Windows)
Phím tắt chỉnh sửa trên Sublime Text 3
Ctrl + X: giảm dòng. Ctrl + Shift + Enter: Thêm dòng phía bên trên con trỏ. Ctrl + Enter: Thêm dòng phía dưới con trỏ. Ctrl + Shift + ↑: Đưa dòng bây giờ lên trên 1 dòng. Ctrl + Shift + ↓: Đưa dòng hiện tại xuống dưới 1 dòng. Ctrl + L: Bôi black cả cái và đưa nhỏ trỏ xuống loại tiếp theo. Ctrl + D: Bôi black từ đang rất được trỏ. Ctrl + M: Đưa trỏ cho dấu đóng góp ngoặc gần nhất (ví dụ vào câu lệnh if-else). Ctrl + Shift + M: sứt đen tổng thể nội dung vào cặp vết ngoặc. Ctrl + K: Xóa hết cho cuối dòng bắt đầu từ vị trí bé trỏ. Ctrl + K + Backspace: Xóa hết cho đầu dòng bắt đầu từ vị trí con trỏ. Ctrl + >: Tab dòng lúc này vào trong một tab. Ctrl+ <: Lùi dòng hiện tại ra phía bên ngoài 1 tab. Ctrl + Shift + D: Nhân đôi dòng bây giờ hoặc khối lệnh được bôi đen. Ctrl + J: Nối dòng bên dưới xuống cuối dòng bây giờ của bé trỏ. Ctrl + /: bình luận 1 loại lệnh kiểu //. Ctrl + Shift + /: comment 1 khối dòng lệnh dạng hình /**/. Ctrl + Y: đem lại những thao tác vừa bị Undo. Ctrl + Shift + V: Dán với đưa con trỏ xuống cuối dòng. Ctrl + Space: bật gợi ý. Ctrl + U: Undo lặp lại những làm việc trước đó. Ctrl + K,U: chuyển chữ ở con trỏ/bôi đen thành chữ hoa. Ctrl + K,L: đưa chữ ở bé trỏ/bôi black thành chữ thường. Shift+Ctrl+K: Xóa dòng. Ctrl+Backspace: Xóa ký tự đằng trước. Ctrl+Del: Xóa ký tự đằng sau. Alt+Ctrl+Down: Thêm cái dưới bé trỏ. Ctrl+K, Ctrl+D: làm lơ lựa chọn. Shift+L: chia vùng chọn thành những dòng. Alt+F3: Thêm nhỏ trỏ ở tất cả các vị trí có một từ. Alt+Ctrl+UP :Thêm dòng bắt đầu ở trên vị trí con trỏ.Phím tắt điều hướng
Ctrl + P: Mở cấp tốc file bằng cách gõ tên. Ctrl + R: Đi cho vị trí ký tự được gõ. Ctrl + ;: Đi mang lại vị trí ký kết tự được gõ ngơi nghỉ trong file hiện tại. Ctrl + G: Đi mang đến số cái được gõ.Phím tắt hệ thống chung
Ctrl + Shift + P: Mở command line. Ctrl + K/B: Đóng mở hiển thị list file (ở bên trái màn hình). Ctrl + Shift + alternative text + P: hiện phạm vi vào thanh trạng thái.Alt + Shift + 2: Mở thêm 1 view (Chia đôi màn hình hiện tại). Alternative text + Shift + 1: về bên 1 view như mặc định. Alt + Shift + 5: tạo thành 4 màn hình view. Ctrl + 2: nhảy đầm đến màn hình số 2. Ctrl + Shift + 2: gửi file bây giờ đến màn hình hiển thị số 2.Đánh dấu với thu gọn code
Ctrl+K, Ctrl+G: Xóa nhãn. Ctrl+K,X: dịch chuyển vị trí nhãn. Ctrl+K, A: chọn nhãn. Ctrl+K+cách sử dụng sublime text 3 là trong những từ khóa được tìm kiếm nhiều tuyệt nhất trên google về chủ thể cách thực hiện sublime text 3. Trong nội dung bài viết này,cdvhnghean.edu.vn vẫn viết bài viết Hướng dẫn những cách thực hiện sublime text 3 tiên tiến nhất 2020.

k chỉ hỗ trợ làm việc cùng với HTML, Emmet cũng biểu thức HTML bên trong JSX. Để nghiên cứu thêm về hướng dẫn viết biểu thức, bạn có thể tham khảo ở đây.
Các gói snippets hữu dụng
Java
Script và Node
JS Snippets, như tên gọi, bao gồm các snippets dành riêng cho Java
Script, giúp đỡ bạn gõ một đoạn mã thông dụng nhanh hơn. ví dụ, thay vì chưng gõ document.query
Selector("selector");, bạn chỉ cần gõ qs, click Tab, và Sublime sẽ giúp phần việc còn sót lại giúp bạn. Hoặc gi giống như ví dụ dưới đây.

Nếu thấy Emmet hơi khó khăn, bạn đủ sức sử dụng một plugin không giống tương tự là HTML Snippets. Plugin này có ít tính năng hơn, nhưng easy sử dụng hơn.


Tặng một likethể hiện tình cảm nha!
bên cạnh đó, cũng đừng quên những gói snippets khi làm việc với những thư viện/framework, chẳng hạn giống như React
JS Snippets, Angular
JS Snippets, Vue
JS Snippets…
Với CSS, bạn chỉ việc cài CSS Snippets là có support CSS, LESS, SASS với Stylus.
định hướng mã nguồn

Prettier.
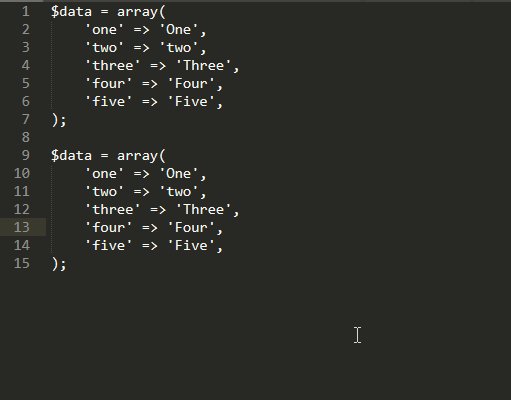
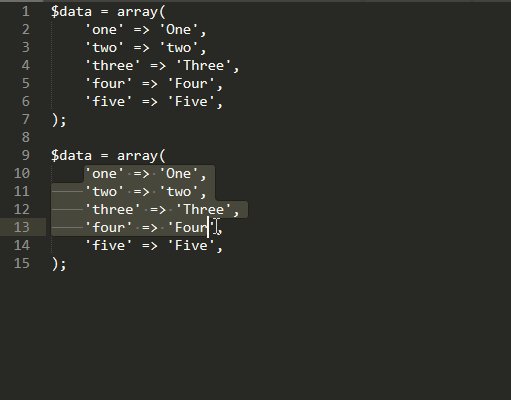
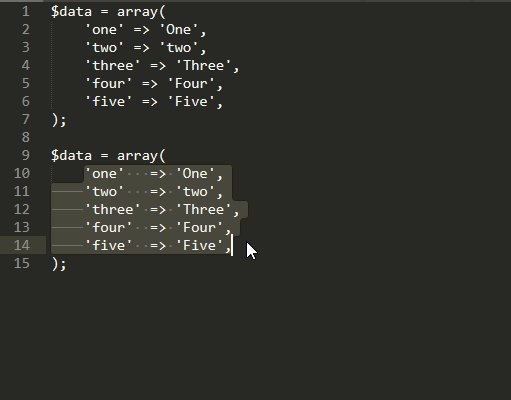
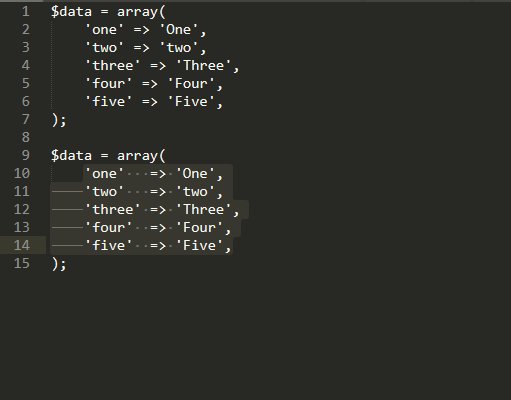
Canh hàng với Alignment

Alignment giúp bạn canh mặt hàng khi khai báo các biến. k chỉ chuyển động trên JS, Alignment còn hỗ trợ PHP. Để thiết lập plugin này, bạn đủ sức nhìn thấy hướng dẫn.
Loại bỏ khoảng chừng trắng dư thừa bởi Trimmer
Trimmer giúp bạn thải trừ những khoảng tầm trắng thừa một phương pháp gấp rút. ngoài ra plugin này còn có chức năng Replace Smart Characters, giúp thay thế những ký kết tự đặc biệt giống như « thành .
dùng Doc
Blockr để viết tài liệu
Trong tiến trình viết code, thỉnh thoảng chúng ta buộc phải viết thêm ebook mô tả về hàm xuất xắc lớp đã xây dựng. mục tiêu là để tiến trình bảo trì ứng dụng không cạnh tranh khăn hơn, các member mới du nhập team cũng easy nắm bắt tin tức hơn. DocBlockr là plugin giúp bạn viết những ebook này khẩn trương, tiện dụng. Chỉ việc để nhỏ trỏ ngơi nghỉ trước hàm hay phương pháp, gõ /** và Tab, Doc
Blockr sẽ auto nhận biết những tham số và giá trị trả về.

Doc
Blockr k chỉ support Java
Script mà lại còn sử dụng được với nhiều ngôn ngữ khác giống như PHP, Coffee
Script, Type
Script…
sử dụng việc cùng với git cùng Git
Hub
Git

Plugin này góp bạn sử dụng Git trực tiếp bên trong Sublime, bao gồm khá nhiều chức năng đa dạng, chẳng hạn như thêm files, chế tác commits, xem logs… mà k cần ra khỏi trình biên soạn thảo.
Git
Gutter

Git
Gutter theo dõi repo sinh sống thư mục bây giờ, cho bạn biết tình trạng của mỗi dòng và mang đến một cái Nhìn tổng quan về những refresh trong tập tin đã được chỉnh sửa.
Git
Hubinator

Git
Hubinator là 1 plugin chất nhận được bạn bôi black code vào Sublime text, với hightlight đoạn code đó trên remote repo của Github (nếu như đoạn code đó tồn tại).
Gist
Gist có thể chấp nhận được bạn send đoạn code được lựa chọn lên dịch vụ Gist của Github.
Linter
Sublime Linter
Trong công cuộc code, việc mắc phải đều lỗi về cú pháp là không thể kiêng khỏi. Plugin này cung cấp một nền tảng để những chương trình check lỗi, ví dụ như ESLint, có thể được kết hợp vào Sublime. Sau khi cài đặt Sublime Linter, bạn phải cài riêng những gói riêng cho từng ngôn ngữ.
Nâng cấp sidebar
Side Bar Enhancements

Sidebar khoác định của Sublime cung cấp số chọn hạn chế để thao tác làm việc với tập tin hay kiếm tìm. dùng plugin này, các bạn sẽ có thêm khoảng chừng 20 lựa chọn mới, gồm có Open in browser, Duplicate, cải thiện, Reveal…
Advanced
New
File

Advanced
New
File là plugin giúp gia tăng tốc tạo thành tập tin mới. Chúng ta chỉ cần nhấn Ctrl + alt + N trong Windows, Super + alt + N trong Mac/Linux để trực tiếp gõ đường dẫn đến tập tin mới. Với yên tâm, trường hợp tập tin phía bên trong thư mục chưa tồn tại, thư mục mới sẽ được xây dựng luôn.
lựa chọn màu mau với Color
Picker
Color
Picker

Plugin này sẽ cho chính mình một hộp thoại nhỏ dại để lựa chọn màu từ bỏ bảng màu, hoặc chúng ta cũng đủ nội lực dùng Eye dropper để lựa chọn màu từ bất kể vị trí làm sao trên màn ảnh của bạn.
Color Highlighter

dùng plugin này, bạn có thể nhìn thấy trực quan lại những màu sắc tương ứng với mỗi trị giá màu giống như HEX, RGBA…ngay trong mã nguồn.
GhostText

Đây là 1 trong những plugin thực sự siêu thú vị. Nó góp bạn liên kết Sublime text đến một vùng text bên trên browser. gợi ý, bạn đủ nội lực làm việc cùng với Code
Pen, nhưng tất cả quá trình code của bạn sẽ được triển khai trên Sublime text, với bạn có thể sử dụng tất cả những tính năng, plugin của Sublime text. Sau thời điểm cài plugin này, bạn cần cài thêm extension cho browser.
Xem thêm: Cách Làm Nhãn Vở Bằng Tay - Điểm Qua 17 Hay Nhất Bạn Cần Biết
Bonus
Emoji

sử dụng plugin này, bạn đủ sức chèn thêm emoji trường đoản cú Command palette. Bao gồm lẽ không quan trọng lắm với phần lớn ai dùng Mac do bạn có thể xây dựng emoji panel bằng cách bấm Control + Command + Space rồi.