Adobe Illustratorlàmột chương trình vẽ vector, thường được sử dụng để vẽ hình minh hoạ, hoạt hình, biểu đồ, vật thị.Adobe Illustratorđượcdùng để kiến tạo : nhưthiết kế những thành phầm trong ngành thiết kế quảng cáo, xây đắp in ấn, xây dựng logo, thiếtkế bạn dạng hiệu, xây đắp thời trang, kiến thiết thiệp mời,Tạo các thành phầm tờ rơi, Cataloge, thẻ Visit, Broucher, Profile,vẽ hoạt hình, tích hợp chuyển động cho Flash...Adobe Illustratorưu diểm là dễ dàng dàng thay đổi và trao đổi dữ liệu ,kích thước file nhẹ, thuận lợi tương ham mê với Photoshop, Corel Draw, và hỗ trợ in ấn siêu tốt.
Hôm nay, trung chổ chính giữa TIN HỌC cdvhnghean.edu.vn xin ra mắt đến chúng ta một khối hệ thống bài tập thực hành thực tế vẽ các đối tượng người tiêu dùng trong Adobe illustrator (Ai) được đặt theo hướng dẫn chi tiết công việc thực hiện rõ ràng để các bạn dễ dàng thực hành thực tế theo (hệ thống bài học kinh nghiệm này được học hỏi từ vectips.com, nội dung bài viết gốc hoàn toàn bằng giờ Anh, được TIN HỌC cdvhnghean.edu.vn soạn lại, một trong những phần dịch còn chưa hoàn hảo và nhằm nguyên bản nhằm né sự gọi sai ý nghĩa, các bạn đọc có thể nhấp vào đây để đóng góp bài dịch giúp hệ thống bài học của họ hoàn chỉnh hơn, trân trọng cám ơn!). Hy vọng khối hệ thống bài học tập này sẽ với lại cho mình những kiến thức và kỹ năng hữu ích trong quá trình bạn học tập Adobe illustrator (Ai).
Chúc các bạn thành công!
chúng ta cùng bước đầu bài học nhé!
Đây là hình ảnh chúng ta sẽ tạo ra:

Bước 1:
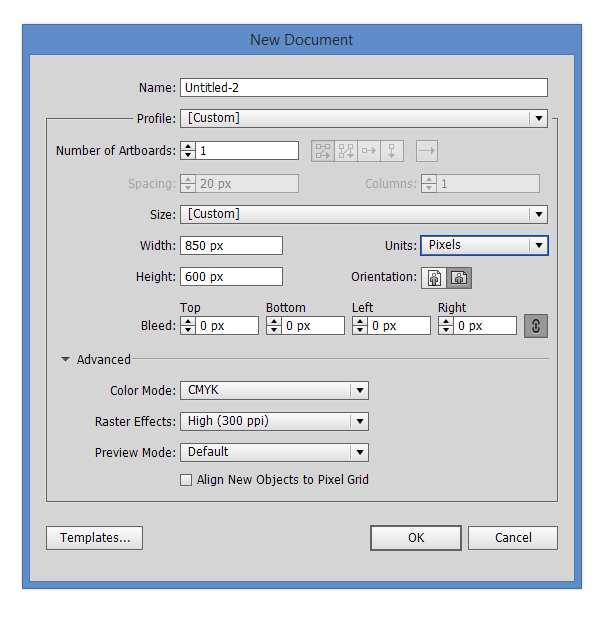
Mở Adobe Illustrator và tạo nên một tư liệu mới(Ctrl + N).ChọnCMYKColor Mode,300 PPIRaster Effects và chắc chắn là rằngAlign mới Đối tượng px Gridlàkhông được kiểm soát.
Tiếp theo, vàoEdit> Preferences> Generalvà thiết lậpbàn phím Tăngđến1 pt.

Bước 2:
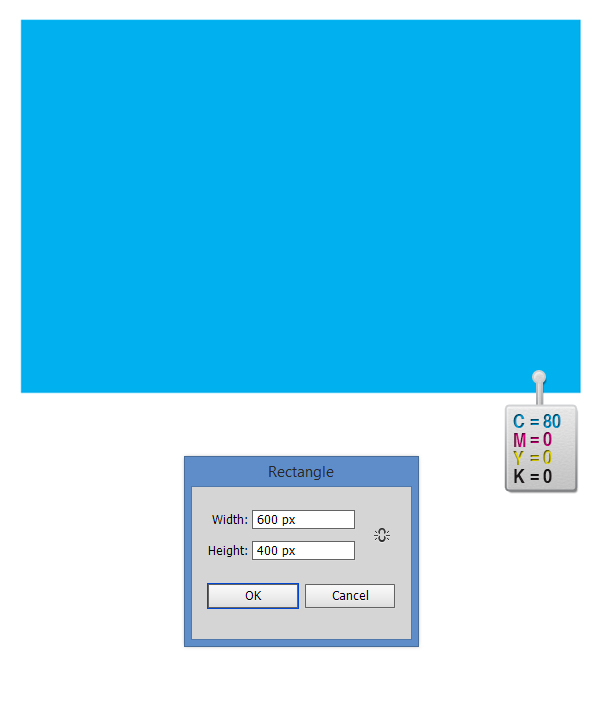
Chọncông cố kỉnh Rectangle Tool (M)và vẽ một600 x 400pxhình chữ nhật, tiếp đến điền nó vớiC = 80 M = 0 Y = 0 K = 0và chắc hẳn rằng rằng không tồn tại nét gạch.

Bước 3:
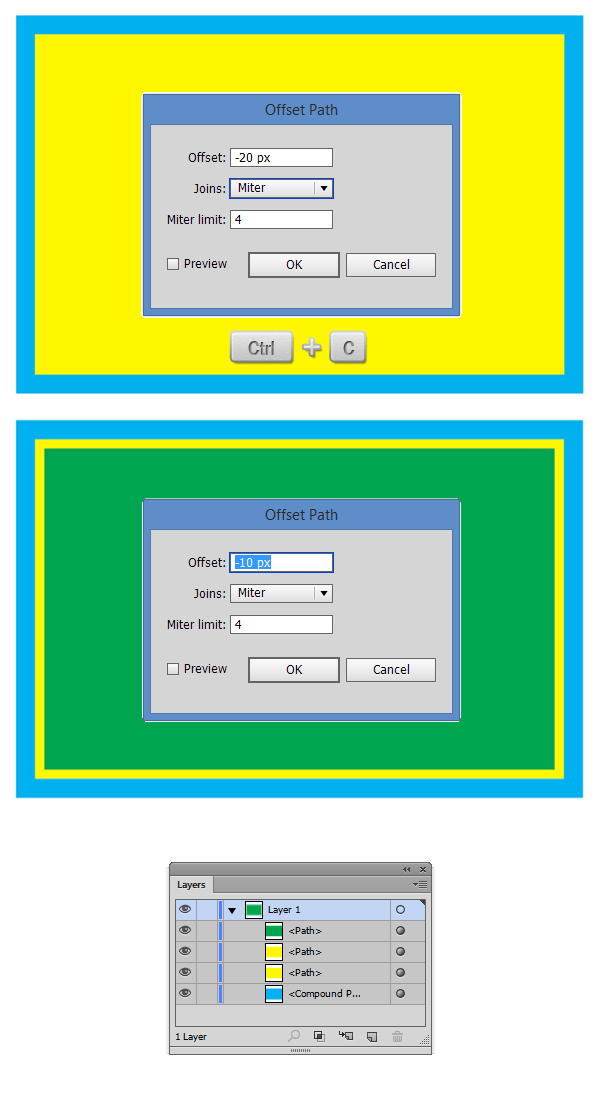
Chon hình chữ nhật mà bọn họ đã tạo nên trước đó rồi chọnObject > Path > Offset Pathsau kia nhập giá bán trị-20px.
Một hình chữ nhật mới sẽ tiến hành tạo ra.Hãy chắc chắn rằng rằng chúng ta chọn nó và sinh sản một phiên bản sao nghỉ ngơi phía trước nó(Ctrl + C> Ctrl + F).Chọn phiên bản sao và vàoObject > Path > Offset Pathvà nhập giá chỉ trị-10px.Bây giờ nếu như bạn nhìn vàoxuất hiện tại Panel (Window> Appearance Panel)bạn sẽ sở hữu được 4 hình chữ nhật.

Bước 4:
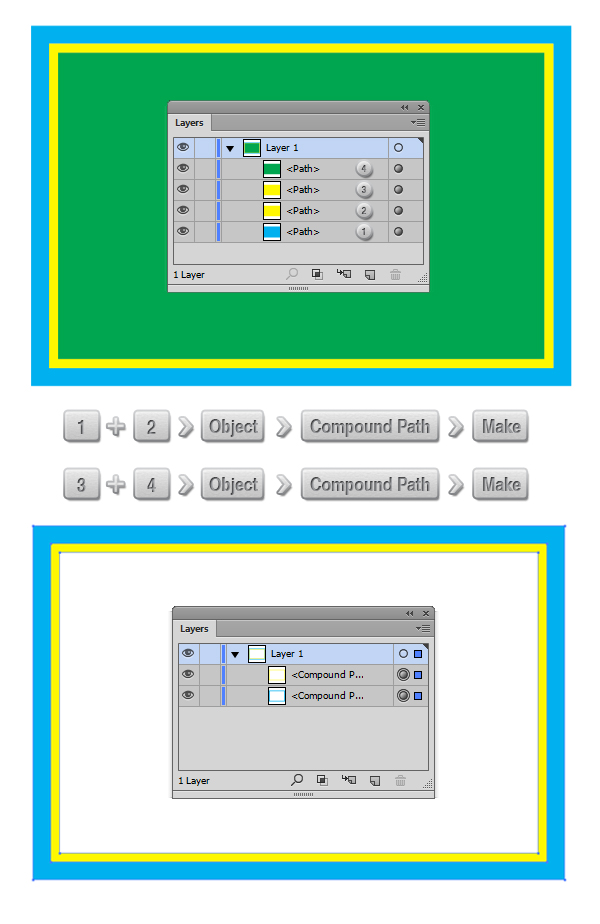
Đây là bước tạo thành các size viền mặt ngoài.Chọn các hình chữ nhật được dán nhãn(1)và(2)trong hình sau đây và đi đếnObject> Compound Path> Make (Ctrl + 8).Bây giờ chọn hình chữ nhật được dán nhãn(3)và(4)từ hình ảnh dưới đây và một đợt nữa chọnObject> Compound Path> Make (Ctrl + 8).

Bước 5:
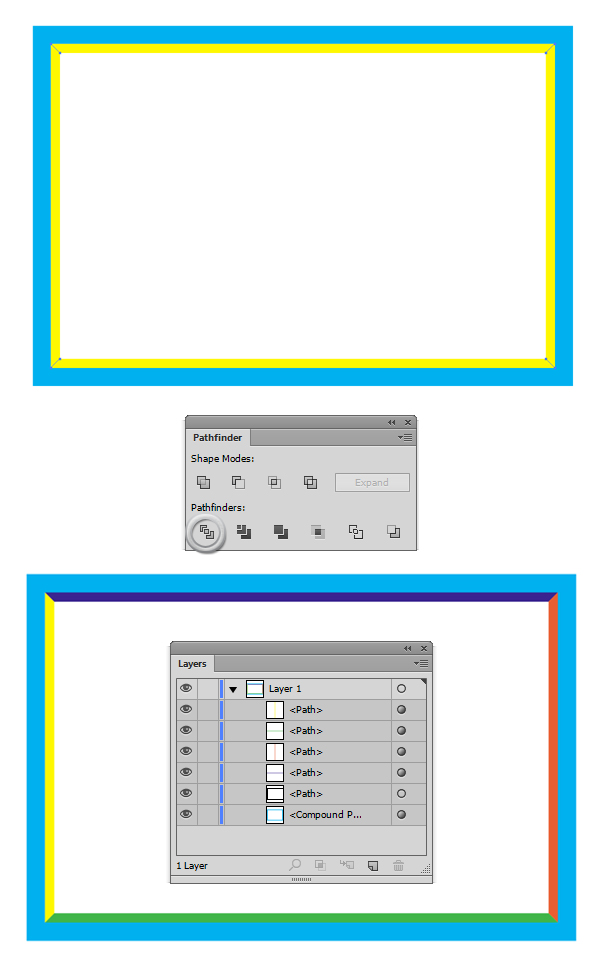
Đây là cách để tạo tư đường nét. Lựa chọn công cụLine Tool ()và vẽ tư dòng ở những góc mang đến đường vẽ color vàng.Chọn tư dòng các bạn đã tạo nên và mặt đường màu vàng;sau kia từPathfinder Panel chọnDivide.Một nhóm với năm tuyến đường sẽ xuất hiện.Chỉ cần chọn team vàtách nhóm (Ctrl + Shift + G).

Bước 6:
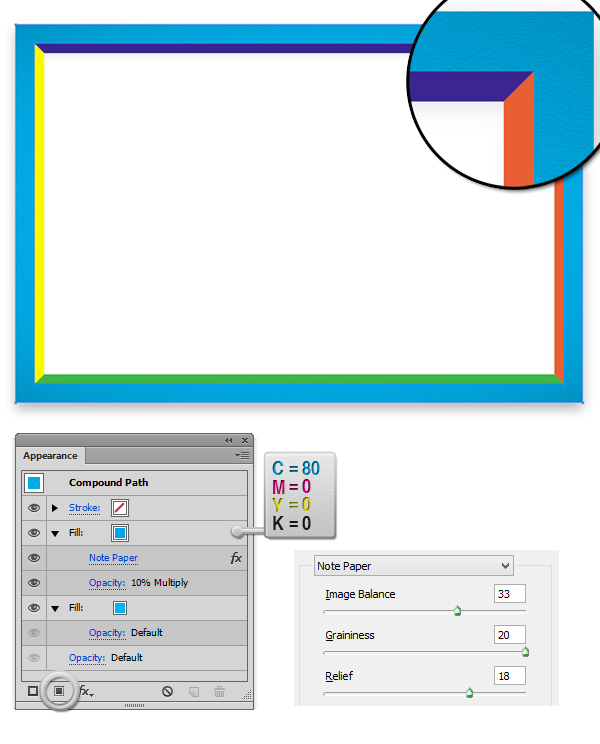
Chọn con đường màu lục lam và từBảng kiểm soát và điều chỉnh Appearance.Thêm mớiFill (xem nút thừa nhận từ hình hình ảnh dưới đây)và điền vớiC = 80 M = 0 Y = 0 K = 0.TừTransparency Panel(Window > Transparency Panel),giảm opacity đó điền vào10%và thiết lậpBlending ModeđểMultiply.Với điền sản phẩm hai, vàoEffect> Sketch> để ý giấy,và trong vỏ hộp thoại, nhập các giá trị mà các bạn nhìn thấy dưới đây.

Bước 7:
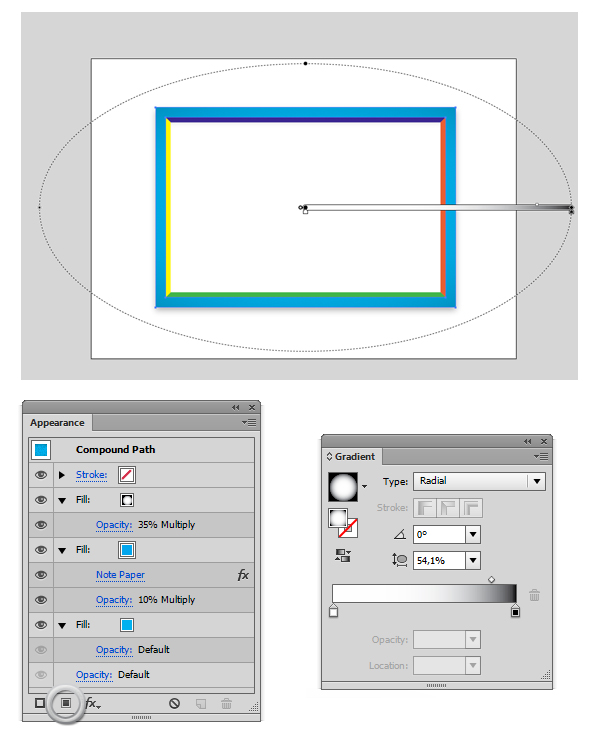
TừAppearance Panelđiền thêm lần vật dụng 3, lần này làBlack lớn White radial gradient fill (Window > Gradient Panel).Với lần điền cuối cùng được tạo nên từ cáctransparancy Panel,giảm Opacity xuống còn 35%, tiếp nối thiết lậpchế độ Blending thành Multiply.

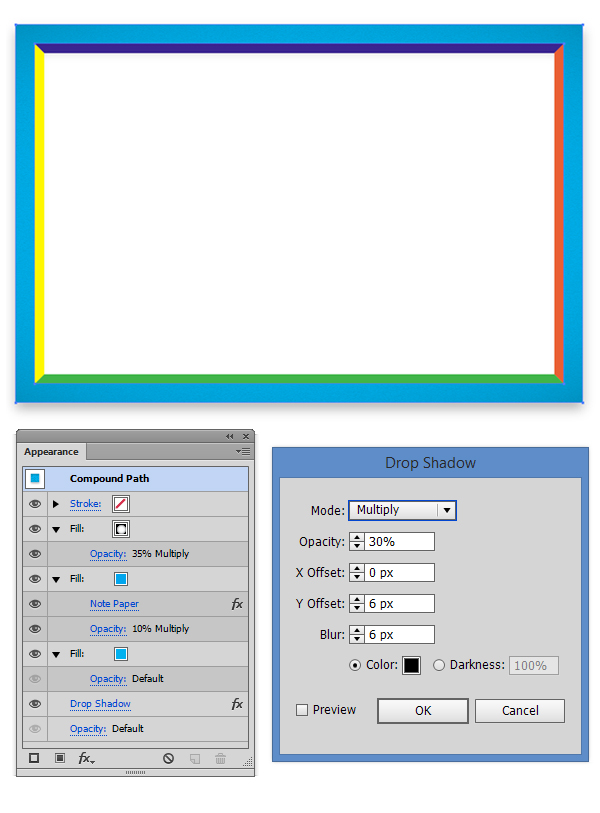
Bước 8:
Đây là bước thêmdrop shadowvào khung.Chọn toàn thể đường compund, với chọnEffect> Stylize> Drop Shadow,sau kia nhập vào các giá trị mà chúng ta nhìn thấy vào hình bên dưới đây.

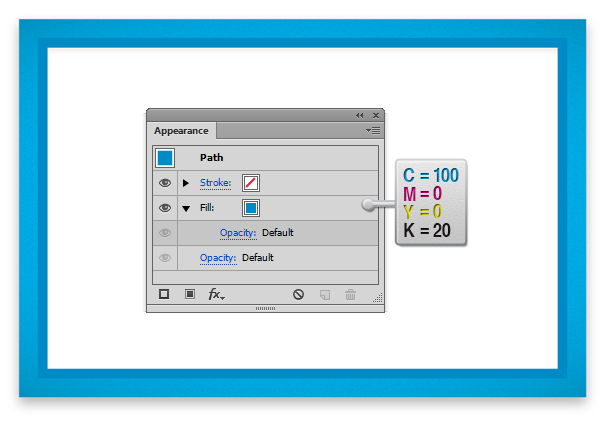
Bước 9:
bây giờ chọn bốn hình mà họ đã tạo ra trongbước 5,và điền bọn chúng vớiC = 100 M = 0 Y = 0 K = 20.

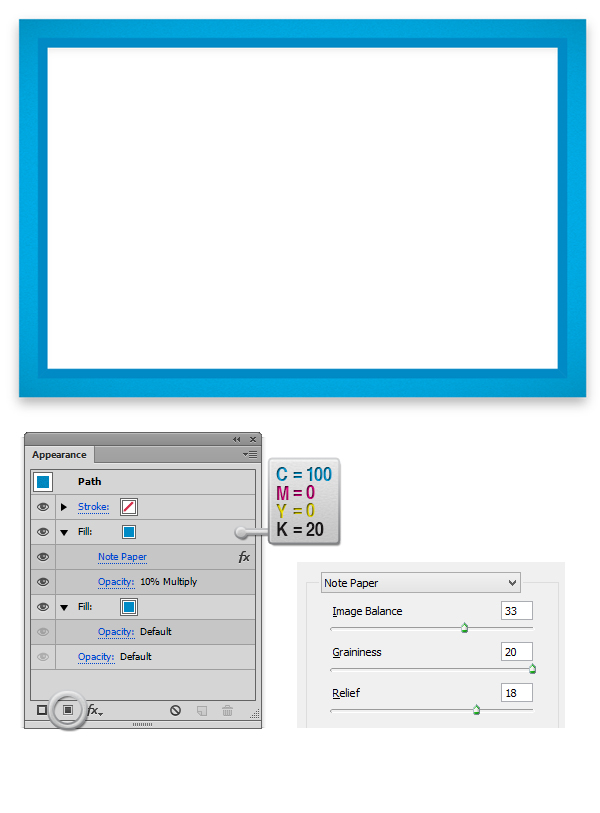
Bước 10:
Chọn toàn bộ bốn hình, với điền thêm Appearance Panel(xem nút được khắc ghi từ hình hình ảnh dưới đây).Sau đó, chọnC = 100 M = 0 Y = 0 K = 20.TừTransparency Panel,giảm opacity đó điền vào10%và thiết lậpBlending ModeđểMultiply.Với phần điền máy hai chọn,Effect > Sketch > cảnh báo Paper,và trong hộp thoại, nhập những giá trị mà các bạn nhìn thấy dưới đây .

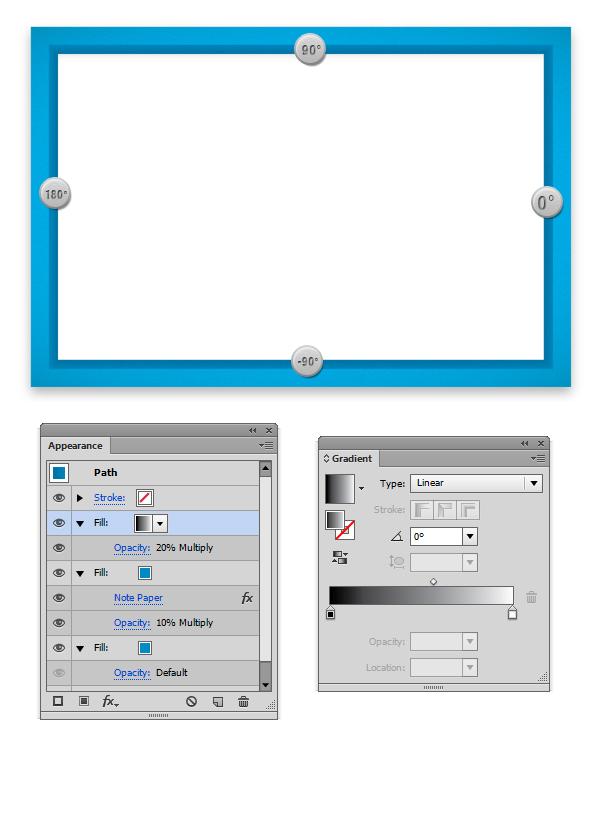
Bước 11:
thêm một ô điền Gradient Panel, tùy chỉnh cấu hình kiểu tuyến tính và color từBlack to White.TừTransparency Panel,giảm Opacity xuống20%,và thiết lậpchế độ Blending thành Multiply.Đối với từng đường, thiết lập cấu hình các góc như các bạn thấy vào hình sau đây là chúng ta cần phải gồm một darker Cyan vào khung.

Bước 12:
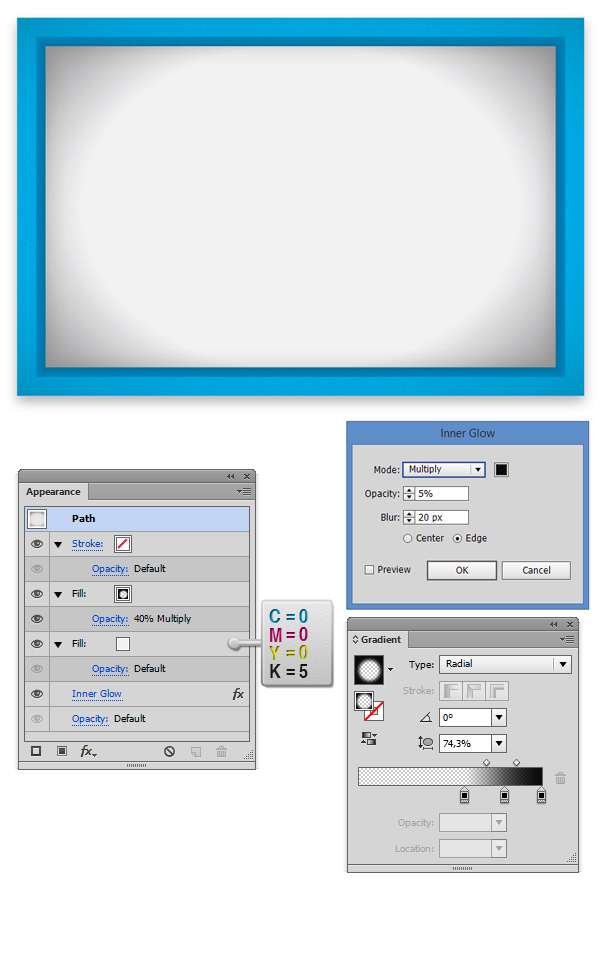
lựa chọn màu nền của Cabinet(xem cách 5 khi công ty chúng tôi chia khung bên trong),và tùy chỉnh thiết lập đầy color đểC = 0 M = 0 Y = 0 K = 5.Thêm mới, lần này nó cần phải được mộtradial Gradient fill (bạn có thể tìm thấy nó trong bảng swatches).TừAppearance Panelchọn ô điền gradient, và bớt opacity đến40%;sau đó thiết lậpBlending Mode quý phái Multiply.Chọn toàn bộ đường(không chỉ điền vào)và thêm mộtInner Glow (Effect> Stylize> Inner Glow).Sau đó, trong hộp thoại, nhập những giá trị tựa như như vào hình dưới đây.

Bước 13:
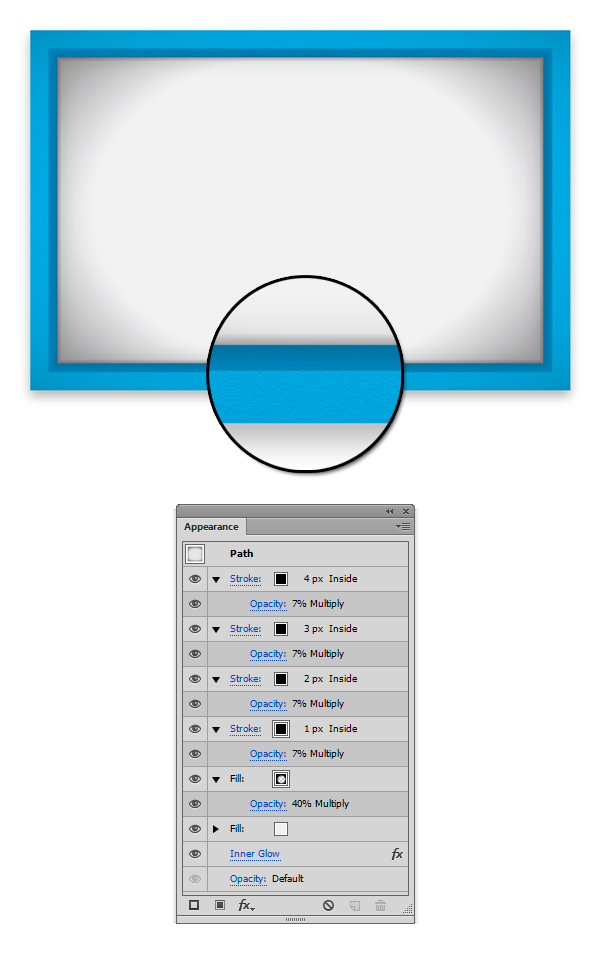
với hình chữ nhật trước được lựa chọn(từ bước 12),đi đếnAppearance Panel,và thêm tư nét đen chiều rộngtừ1pxđến4px.Cho tất cả, bớt Opacity đến7%,và thiết lậpchế độ Blending thành Multiply.

Bước 14:
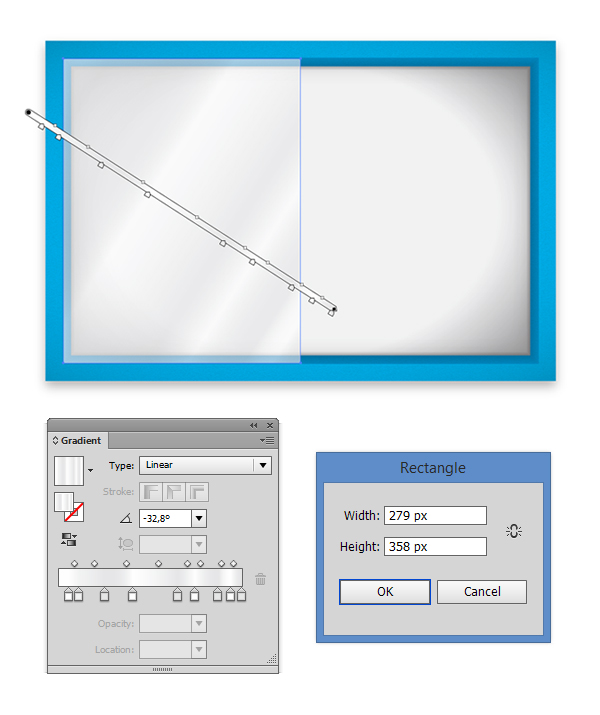
bây giờ chúng ta bao gồm cơ sở mang lại thiết kế, hãy để 1 phần tạo glass doors.Bằng cách sử dụngcông chũm Rectangle Tool (M),tạo rahình chữ nhật279 x 358px.Hãy chắc chắn là rằng không áp dụng nét gạch, với điền vào các hình với cùng một gradient con đường tính.

Bước 15:
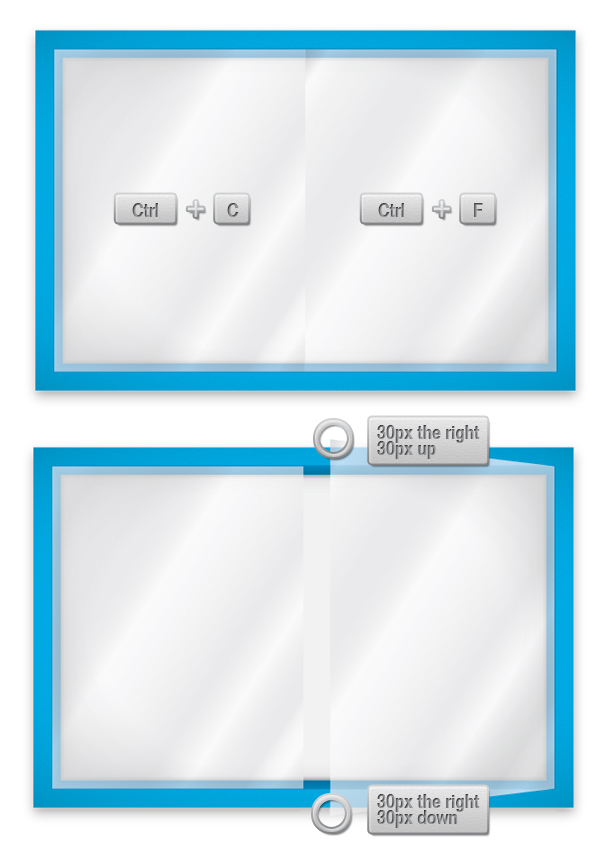
Dán bản sao đối xứng(như trong hình dưới đây)ở ôi đã tạo ra trước đó.Với công cụWhite Arrow Tool (A),chọn những điểm neo được ghi lại trong hình bên dưới đây, cùng di chuyển sang bên phải30px,sau đólên hoặc xuống30pxtùy nằm trong vào điểm mà các bạn đã lựa chọn để "mở" cánh cửa mặt trái.

Bước 16:
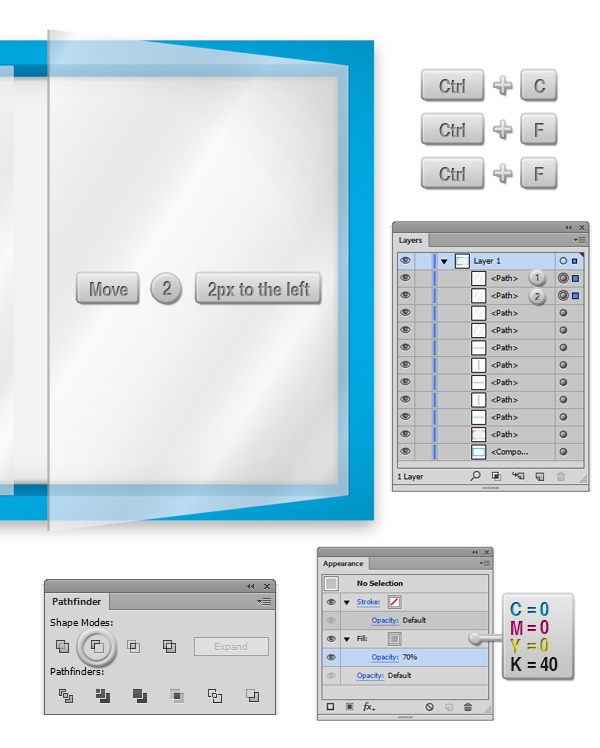
hiện nay chúng ta tạo thành các cạnh của ô bên phải.Sao chép và dán hình hai lần(Ctrl + C> Ctrl + F> Ctrl + F).Di chuyển các phiên bản sao trước tiên (1)bên trái2px ;sau đó lựa chọn cả hai bản sao và nhấnMinus Frontnút từPathfinder Panel.Điền vào những hình dạng kết quả vớiC = 0 M = 0 Y = 0 K = 40.TừTransparency Panel,giảm Opacity xuống70%.

Bước 17:
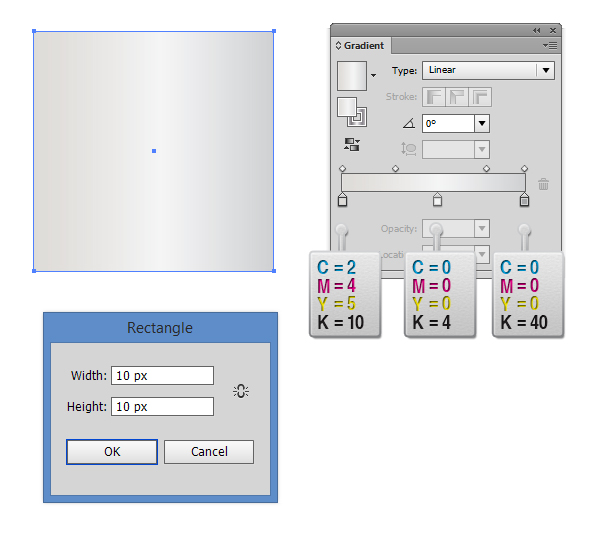
bằng cách sử dụngcông cầm cố Rectangle Tool (M),vẽ mộthình chữ nhật10 x 10px;sau kia điền nó với một linear gradient cha màu.

Bước 18:
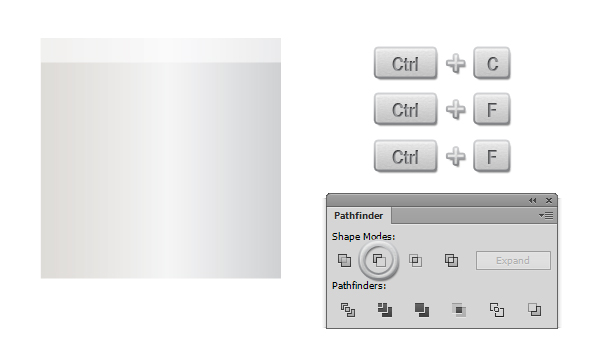
làm hai bạn dạng sao(Ctrl + C> Ctrl + F> Ctrl + F)của hình bọn họ đã chế tạo ra rapreviosuly, tiếp nối chọn ngoại hình đầu và di chuyển nóxuống1px.Chọn cả hai phiên bản sao với nhấnMinus Frontnút từPathfinder Panel.Điền vào hình với white color opacity từTransparency Panel đến70%.

Bước 19:
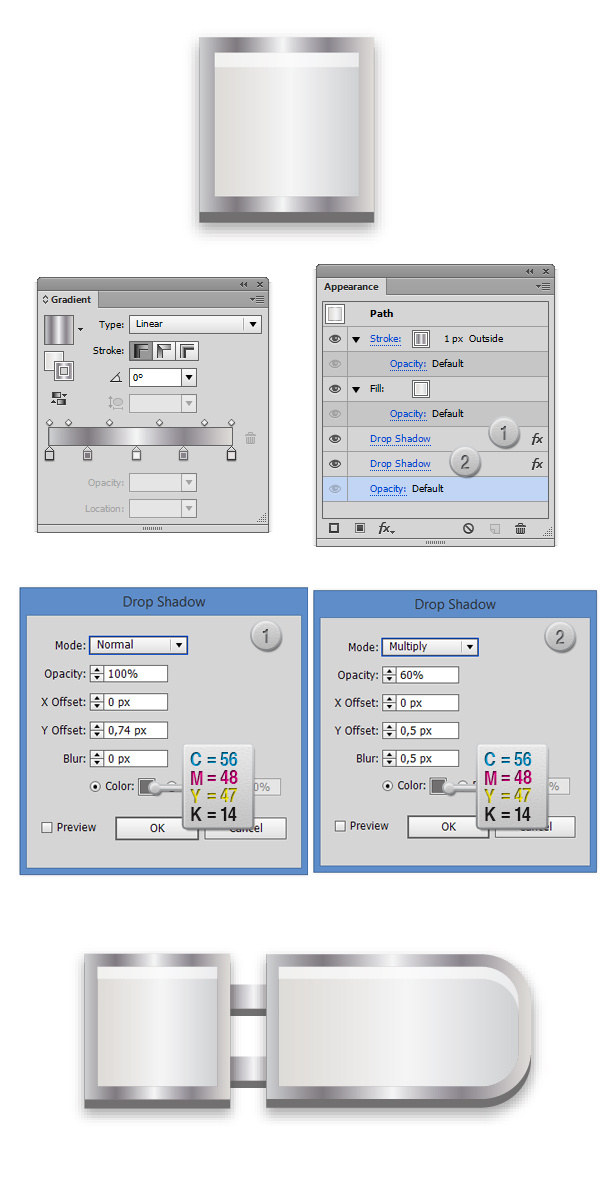
TừBảng điều chỉnh Appearance,thêm một tuyến tínhGradient Stroke (chỉ tất cả trong Illustratorphiên bản16 trở lên).Sau đó, thêm haiđổ trơn (Effect> Stylize> Drop Shadow).Khi chúng ta thêmDrop Shadow sản phẩm công nghệ hai,Illustrator sẽ hỏi bạn nếu khách hàng thực sự hy vọng thêm một hình mới, nói có. Nhập các giá trị tự các ảnh chụp màn hình dưới đây.Bây giờ lặp lại thủ tục rất giống như cho phần còn lại của bề ngoài để tạo thành một cái nào đấy tương từ bỏ như thiết kế sau cùng bạn bắt gặp dưới đây.
Bạn đang xem: Hướng dẫn sử dụng illustrator cs6
Xem thêm: Xem Phim Cánh Buồm Đen Phần 3 (Black Sails Season 3) 2016 Hd

Đây là hình hình ảnh hoàn thiện của bọn chúng ta:

Nếu bạn có nhu cầu họckhóa học tập Adobe illustrator (Ai)vui lòngNHẤP VÀO ĐÂYđể xem cụ thể về khóa đào tạo và huấn luyện hoặcNHẤP VÀO ĐÂYđể gửi thắc mắc về khóa học của người tiêu dùng cho chúng tôi.