Trong bài bác này mình đã hướng dẫn chúng ta cách chèn links – link trong HTML. Cái này được áp dụng nhiều nhằm chèn, tạo liên kết trong toàn diện và tổng thể website hoặc trong bài xích viết, bình luận, menu,…
Hướng dẫn giải pháp chèn liên kết trong HTML
Việc chèn liên kết trong HTML nhiều anh em chưa quen cũng thường gọi nó là code chèn liên kết” hoặc “code chèn link”, “cách tạo liên kết liên kết trong web”,… chẳng sao nó cũng không không nên gì về ngữ nghĩa đâu mà.
Bạn đang xem: Cách liên kết các trang web với nhau
#ĐỀ XUẤT:
Để chèn links trong HTML các bạn chèn nội dung bao hàm link và mô tả vào trong cặp thẻ như lấy ví dụ như sau:
biện pháp chèn link trong HTML #Gợi ý: bạn có thể xem thử nghiệm chèn link bằng luật pháp Code
Pen.
Nếu bạn muốn mở liên kết trong một tab new thì thêm đoạn target="_blank" vào là được. Chúng ta thêm như sau:
cách chèn liên kết trong HTML
Tạo link đến một chiếc văn bản xác định vào trang web
Cái này tín đồ ta hotline là liên kết NEO hay Anchor Link gì đấy. đặc điểm này dùng khi chúng ta click vào link thì nó chuyển mang lại ngay dòng có cất đoạn văn phiên bản giống mà các bạn đã để sẵn trước đó. Tham khảo ví dụ sau nhé:Phần hai
Phần ba
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum aliquam mattis maximus. Phasellus facilisis felis massa, at bibendum lorem fringilla ut. Sed ipsum sapien, elementum id felis ut, iaculis pulvinar elit.
Etiam efficitur felis ac dui tincidunt egestas. Vestibulum auctor justo tellus, ut posuere eros sagittis id. Etiam dignissim blandit porta. Nunc eu suscipit ipsum, vehicula mollis nisi. Nam giới non iaculis leo. Duis euismod pharetra vestibulum. Praesent cursus ut purus egestas cursus. Nulla eget volutpat neque. Aliquam erat volutpat. Sed at metus convallis, ultrices diam ut, iaculis neque. Nullam purus lacus, ullamcorper a libero sed, facilisis blandit turpis. Phái nam ac massa ut elit mollis luctus at eu dui. Nullam eu turpis quis eros iaculis convallis in non neque.
Etiam efficitur felis ac dui tincidunt egestas. Vestibulum auctor justo tellus, ut posuere eros sagittis id. Etiam dignissim blandit porta. Nunc eu suscipit ipsum, vehicula mollis nisi. Phái mạnh non iaculis leo. Duis euismod pharetra vestibulum. Praesent cursus ut purus egestas cursus. Nulla eget volutpat neque. Aliquam erat volutpat. Sed at metus convallis, ultrices diam ut, iaculis neque. Nullam purus lacus, ullamcorper a libero sed, facilisis blandit turpis. Phái mạnh ac massa ut elit mollis luctus at eu dui. Nullam eu turpis quis eros iaculis convallis in non neque.
Phần hai
Etiam efficitur felis ac dui tincidunt egestas. Vestibulum auctor justo tellus, ut posuere eros sagittis id. Etiam dignissim blandit porta. Nunc eu suscipit ipsum, vehicula mollis nisi. Phái nam non iaculis leo. Duis euismod pharetra vestibulum. Praesent cursus ut purus egestas cursus. Nulla eget volutpat neque. Aliquam erat volutpat. Sed at metus convallis, ultrices diam ut, iaculis neque. Nullam purus lacus, ullamcorper a libero sed, facilisis blandit turpis. Nam ac massa ut elit mollis luctus at eu dui. Nullam eu turpis quis eros iaculis convallis in non neque.
Etiam efficitur felis ac dui tincidunt egestas. Vestibulum auctor justo tellus, ut posuere eros sagittis id. Etiam dignissim blandit porta. Nunc eu suscipit ipsum, vehicula mollis nisi. Nam giới non iaculis leo. Duis euismod pharetra vestibulum. Praesent cursus ut purus egestas cursus. Nulla eget volutpat neque. Aliquam erat volutpat. Sed at metus convallis, ultrices diam ut, iaculis neque. Nullam purus lacus, ullamcorper a libero sed, facilisis blandit turpis. Phái mạnh ac massa ut elit mollis luctus at eu dui. Nullam eu turpis quis eros iaculis convallis in non neque.
Etiam efficitur felis ac dui tincidunt egestas. Vestibulum auctor justo tellus, ut posuere eros sagittis id. Etiam dignissim blandit porta. Nunc eu suscipit ipsum, vehicula mollis nisi. Nam giới non iaculis leo. Duis euismod pharetra vestibulum. Praesent cursus ut purus egestas cursus. Nulla eget volutpat neque. Aliquam erat volutpat. Sed at metus convallis, ultrices diam ut, iaculis neque. Nullam purus lacus, ullamcorper a libero sed, facilisis blandit turpis. Nam ac massa ut elit mollis luctus at eu dui. Nullam eu turpis quis eros iaculis convallis in non neque.
Etiam efficitur felis ac dui tincidunt egestas. Vestibulum auctor justo tellus, ut posuere eros sagittis id. Etiam dignissim blandit porta. Nunc eu suscipit ipsum, vehicula mollis nisi. Nam non iaculis leo. Duis euismod pharetra vestibulum. Praesent cursus ut purus egestas cursus. Nulla eget volutpat neque. Aliquam erat volutpat. Sed at metus convallis, ultrices diam ut, iaculis neque. Nullam purus lacus, ullamcorper a libero sed, facilisis blandit turpis. Nam ac massa ut elit mollis luctus at eu dui. Nullam eu turpis quis eros iaculis convallis in non neque.
Curabitur blandit elementum ex porta dictum. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et eros mollis, laoreet enim nec, aliquam est. Suspendisse cursus justo eu erat viverra, ut scelerisque lectus ultricies. Donec aliquet sodales justo vitae pulvinar. Nulla sagittis tincidunt leo viverra sollicitudin. Donec sit amet tortor ligula. Nullam euismod, nibh non placerat consectetur, eros nibh interdum ligula, et scelerisque mauris nunc sed enim. Pellentesque accumsan varius dolor. Etiam eu pulvinar odio, id rutrum tortor.
Phần ba
Aenean eros magna, dapibus ac porta in, facilisis ut tellus. Fusce eleifend nunc vitae aliquet congue. Sed eget tincidunt nisl. Sed finibus viverra dolor, ut suscipit dolor tincidunt et. Etiam dui lacus, convallis convallis tincidunt id, posuere a ligula. Integer dapibus faucibus libero ut porta. Phái nam vel eleifend odio.
Curabitur blandit elementum ex porta dictum. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et eros mollis, laoreet enim nec, aliquam est. Suspendisse cursus justo eu erat viverra, ut scelerisque lectus ultricies. Donec aliquet sodales justo vitae pulvinar. Nulla sagittis tincidunt leo viverra sollicitudin. Donec sit amet tortor ligula. Nullam euismod, nibh non placerat consectetur, eros nibh interdum ligula, et scelerisque mauris nunc sed enim. Pellentesque accumsan varius dolor. Etiam eu pulvinar odio, id rutrum tortor.
Aenean eros magna, dapibus ac porta in, facilisis ut tellus. Fusce eleifend nunc vitae aliquet congue. Sed eget tincidunt nisl. Sed finibus viverra dolor, ut suscipit dolor tincidunt et. Etiam dui lacus, convallis convallis tincidunt id, posuere a ligula. Integer dapibus faucibus libero ut porta. Phái nam vel eleifend odio.
Các bạn xem xét cách làm như sau:
Đầu tiên cứ copy chỗ nào đó một trang văn bạn dạng với nhiều đoạn, copy cái đoạn HTML mình đã ví dụ đến nhanh.Chọn một vị trí bất kỳ trong văn bản, ví dụ như mình lựa chọn ở đầu một đoạn văn bất kỳ như ví dụ như trên và sản xuất một id tương ứng:Phần hai
>> vì thế là khi người tiêu dùng click vào links Phần nhị ở đầu trang văn phiên bản thì nó đang chuyển mang lại vị trí tất cả chứa id là “phan-hai” và đặt kề bên nó đoạn văn phiên bản in đậm nữa là ok.Đấy, bài bác này cũng chỉ vậy thôi, chúng ta làm theo những ví dụ minh họa, từ kia làm đi làm việc lại các lần với rất nhiều mẫu khác biệt để tưởng tượng thêm.
Bài này đã và đang tạm khép lại Serie học tập HTML Cơ phiên bản tại Hocban.vn rồi đó những bạn. Có thể nói rằng những câu chữ mình gửi ra ở chỗ này còn vô cùng ít, chỉ có thể đáp ứng được nhu yếu làm quen với HTML, còn nhiều nội dung lắm các bạn phải tự tìm hiểu thêm trên w3c hoặc những tài liệu lý giải khác trên Internet.
Trong phần mày mò về CSS họ sẽ tò mò nhiều hơn nữa về HTML do hai món này nó thường đi kèm theo với nhau mà. Oke, cảm ơn chúng ta đã niềm nở và hẹn gặp lại !
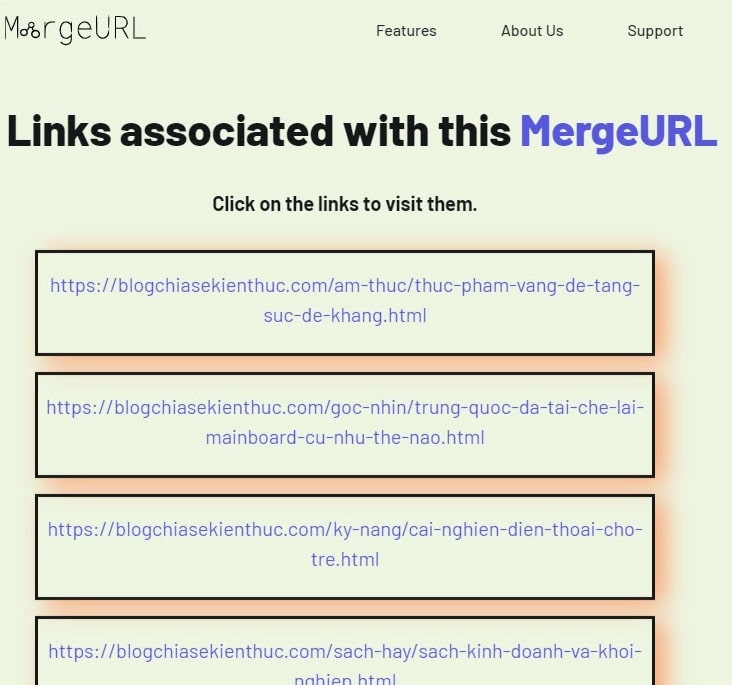
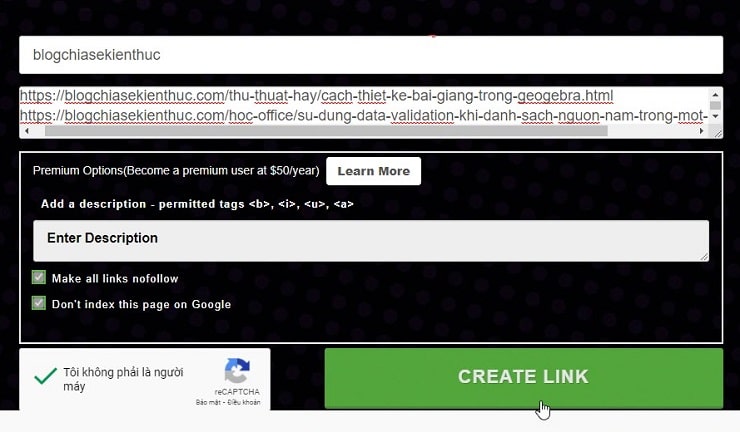
Hiện nay, gồm rất nhiều công cụ rút gọn gàng URL trên Internet, bài toán rút gọn các URL dài loằng ngoằng thành phần đông URL ngắn và dễ nhớ để giúp bạn lưu trữ hay là share URL được dễ ợt hơn và chuyên nghiệp hóa hơn.
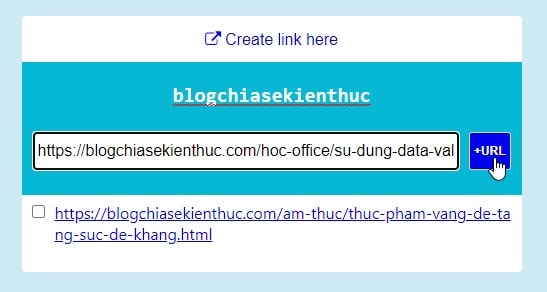
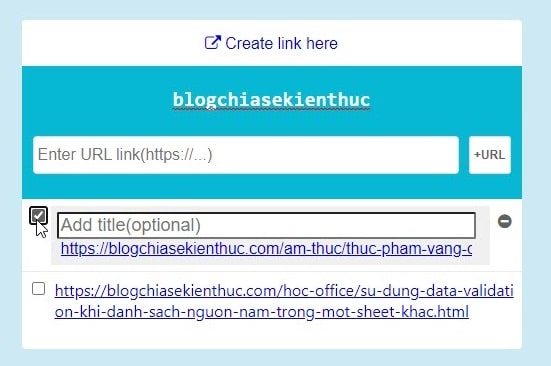
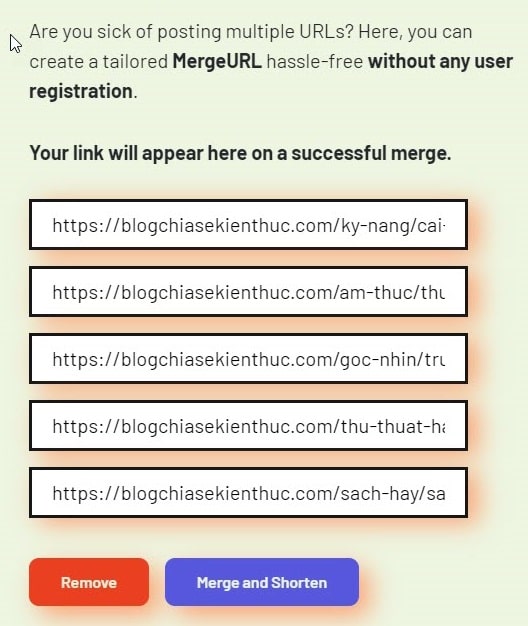
Tuy nhiên, các công vậy rút gọn URL thường bị giới hạn ở một đường link duy nhất, nên nếu như bạn có một danh sách nhiều URL khác nhau thì việc share nó cũng khá là phiền toái và mất không hề ít thời gian.














#4. Lời Kết
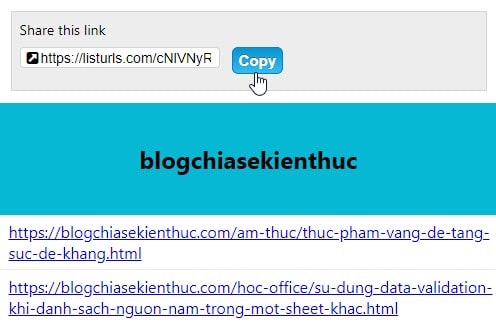
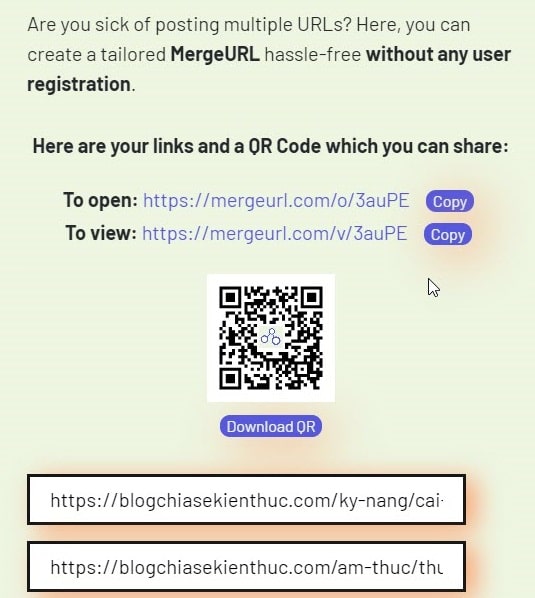
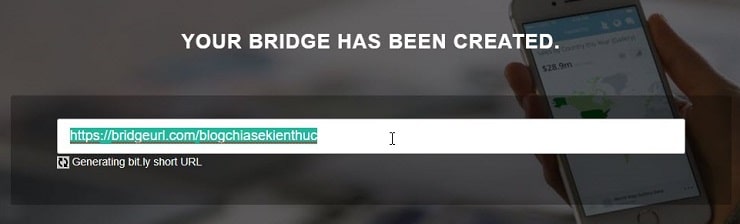
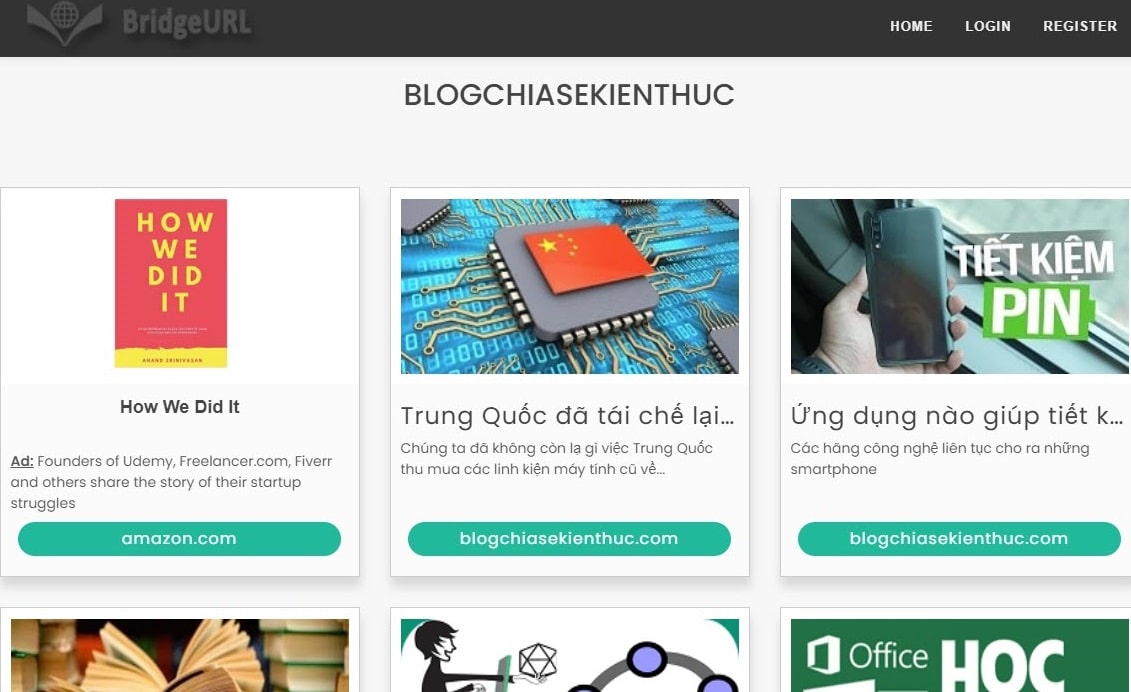
Như vậy là mình đã giới thiệu hoàn thành cho bạn 3 trang web giúp bạn kết vừa lòng nhiều links thành một liên kết rút gọn duy nhất, miễn phí tổn 100% rồi nhé.
Xem thêm:
Mỗi điều khoản đều mang đến những tác dụng và phần đông trải nghiệm thực hiện khác nhau, bạn nên tò mò trước để lựa chọn ra dịch vụ phù hợp với chúng ta nhé. Chúc bạn tiến hành thành công.